将 ChatGPT集成到 Visual Studio Code (VSCode) 中可以增强您的编码工作流程,在您最喜欢的代码编辑器中提供 AI 驱动的帮助。使用 ChatGPT,您可以访问代码建议、调试帮助和上下文解释,从而提高您的工作效率并使复杂的任务更易于管理。在本指南中,我们将引导您了解如何在 VSCode 中安装 ChatGPT,确保无缝集成以实现更智能的编码、更快的问题解决和更高的开发效率。

为什么在 VSCode 中使用 ChatGPT?
在 VSCode 中使用 ChatGPT 可以使编码更快、更轻松。它通过提供智能代码建议和有用的答案来帮助开发人员提高编码速度和质量。借助即时代码片段、AI 驱动的代码完成和调试帮助等功能,VSCode 中的 ChatGPT 就像一个智能伙伴。它为您提供编码问题的快速解决方案,并使编写和修复代码更加高效。无论您是在处理大型项目还是只需要一小段代码的帮助,ChatGPT 都可以让您的工作更顺畅并提高您的工作效率。
在 VSCode 中使用 ChatGPT 的主要好处:
- 即时代码片段以节省时间。
- 人工智能代码完成功能可快速完成编码任务。
- 无需离开 VSCode即可回答编码问题。
- 调试帮助以便更快地解决问题。
- 通过减少寻找解决方案所花费的时间来提高生产力。
在 VSCode 中安装和使用 ChatGPT 的先决条件
在我们重点介绍在 VSCode 中使用 ChatGPT 的步骤之前,让我们先了解一下在 VS Code 中安装 ChatGPT 扩展的要求。
1.VSCode 安装
您的设备必须安装 VSCode。它是一个开源源代码编辑器,有适用于 Linux、Windows 和 Mac OS 的版本。
2. 稳定的网络服务
您需要稳定的互联网连接来下载 ChatGPT 扩展并将 ChatGPT API 与 VSCode 平台连接起来。
3. Open AI 的 API 密钥
需要 Open AI 的 API 密钥才能在 VSCode 中连接和安装 ChatGPT。此密钥允许您向 ChatGPT 发出连接请求并接收响应。
4.ChatGPT 扩展
您还需要在 VSCode 平台上安装 ChatGPT 扩展。它在 VSCode 市场中可用。按照简单的说明安装扩展。
5.平台兼容性:
适用于 Windows、macOS 和 Linux。
如何在 VS Code 中安装 ChatGPT:将 ChatGPT 与 VS Code 结合使用
步骤 1:打开 VSCode
在您的计算机上启动 Visual Studio Code 应用程序。
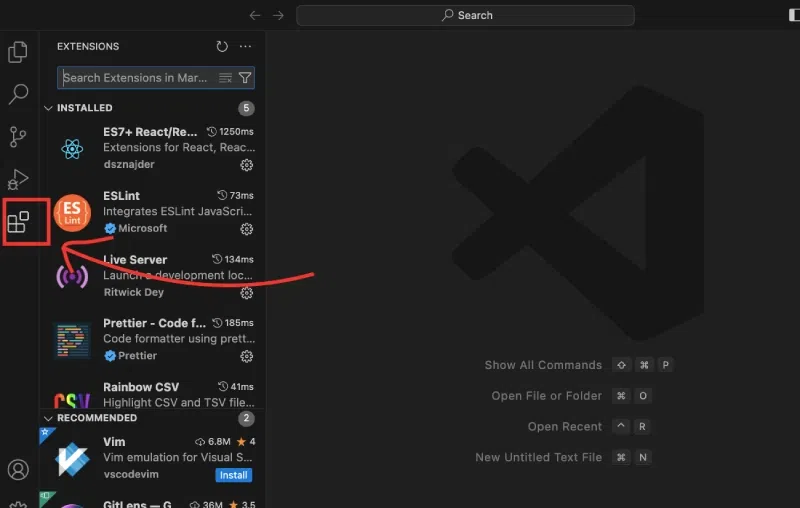
第 2 步:访问扩展
导航到顶View栏菜单并选择Extensions。或者,您也可以使用快捷方式:
- Windows / Linux:
CTRL + Shift + X - MacOS:
Cmd + Shift + X

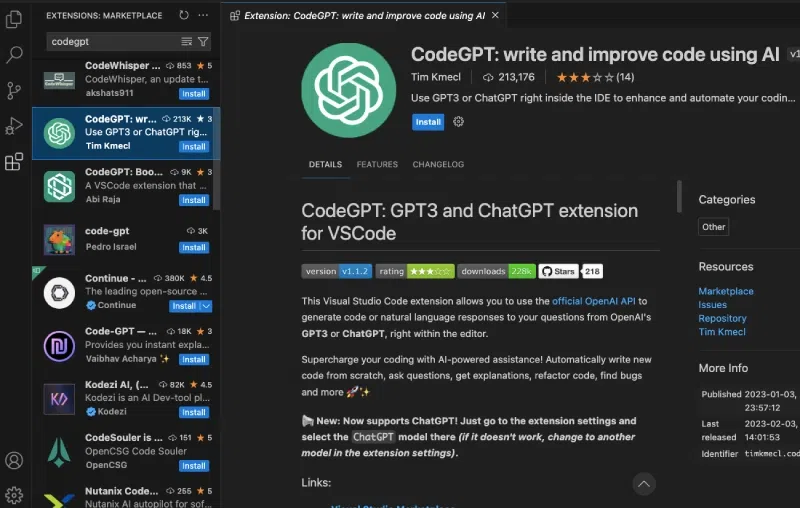
步骤 3:搜索 ChatGPT 扩展程序
- 在扩展程序侧栏中,
CodeGPT在搜索栏中输入。这将显示扩展程序列表,包括名为的 ChatGPT 扩展程序CodeGPT。 - 寻找名为“ ChatGPT – OpenAI ”或“ CodeGPT ”的扩展。

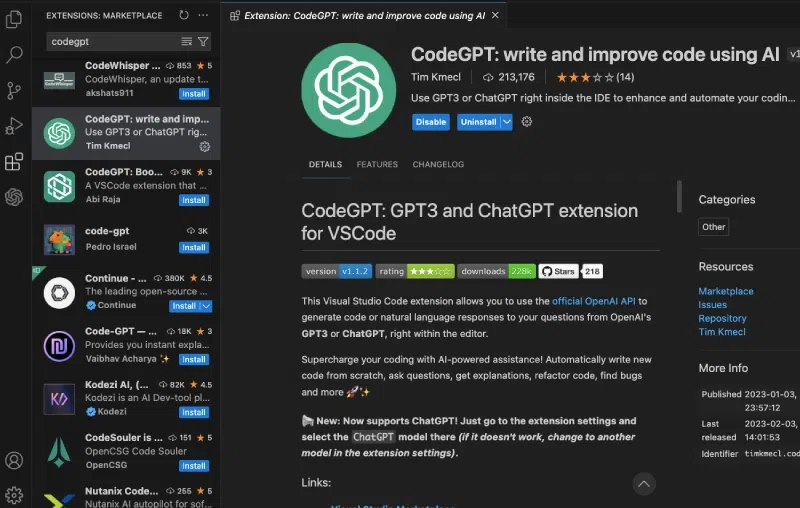
步骤 4:安装 CodeGPT
CodeGPT在搜索结果中找到并单击Install按钮。

第 5 步:访问 OpenAI 网站
- 打开您的网络浏览器并导航到 OpenAI 官方网站。
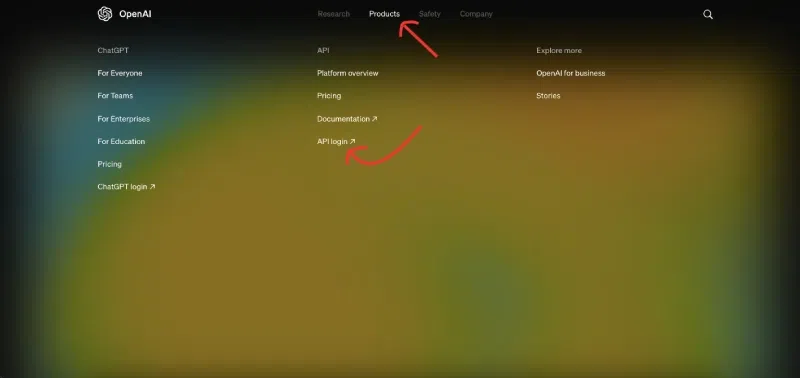
步骤 6:访问开发人员部分
- 点击
DevelopersOpenAI 主页顶部菜单栏中的 。从下拉列表中,选择API reference。

步骤 7:创建/开设账户
- 按照提示登录或注册。如果您是新用户,请提供创建帐户所需的信息。
步骤 8:查看 API 密钥
- 登录后,选择您的帐户资料以访问下拉菜单,然后选择
View API keys。
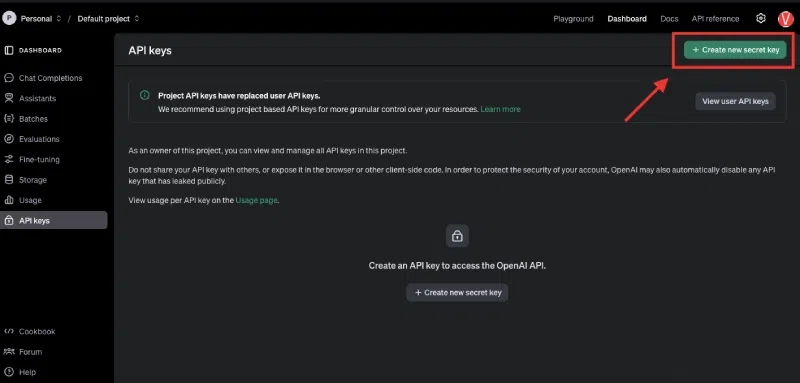
步骤 9:创建新密钥
- 点击
Create new secret key。复制新生成的秘密 API 密钥。此密钥将在 VSCode 中使用。创建

步骤 10:打开 VSCode 设置
- 返回 VSCode 并
Settings通过导航到File > Preferences > Settings(或Code > Preferences > Settings在 MacOS 上)打开。
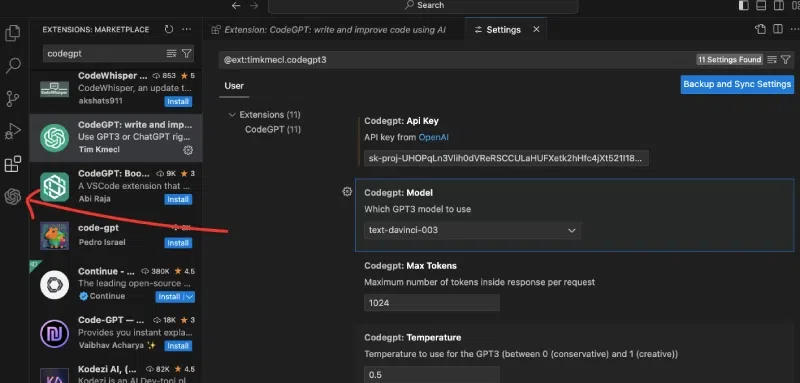
步骤 11:配置 CodeGPT
- 在设置搜索栏中,输入
CodeGPT以查找扩展的设置。 - 找到
CodeGPT: API Key设置并将复制的 OpenAI 秘密 API 密钥粘贴到文本字段中。按Enter保存。

第 12 步:测试 ChatGPT
- 安装和配置完成后,通过在新文件中输入简单的问题或命令并根据其文档使用 CodeGPT 功能来测试设置。
- 确保您拥有有效的互联网连接以获得最佳性能。
通过遵循这些步骤,您已成功在 VSCode 中安装和配置 ChatGPT 扩展,从而使您能够利用其功能进行编码协助。
在 VSCode 中使用 ChatGPT 提高生产力的技巧
为了充分利用VSCode中的ChatGPT,这里有一些简单但有效的提示:
- 掌握快捷方式:学习 VSCode 和 ChatGPT 快捷方式,以节省浏览文件和管理选项卡的时间。
- 使用代码片段:创建并利用重复代码模式的片段,使用 ChatGPT 为特定任务生成定制的片段。
- 自定义您的工作区:调整 VSCode 中的主题、扩展和设置以满足您的需求,提高舒适度和专注度。
- 组织任务:使用 VSCode 的任务管理功能,让 ChatGPT 帮助确定项目的优先级并分解项目。
- 有效协作:利用 VSCode 的 Live Share 实时工作,并在协作期间使用 ChatGPT 进行清晰的沟通。
实施这些技巧将简化您的编码工作流程,并帮助您充分利用 ChatGPT 和 VSCode 的功能。
结论
总而言之,将ChatGPT集成到VSCode设置中是提高工作效率的绝佳方法。借助ChatGPT-4的功能,您可以简化编码任务、更有效地调试,甚至更快地找到创造性的解决方案。步骤很简单,安装后,您将看到它如何使您的开发工作流程更顺畅、更高效。
尝试一下,今天就开始体验编码效率的提升!
※※免费获取 GPTGPT&Claude账号※※
本站提供免费ChatGPT共享账号,号池链接:https://chatai.qqyunsd.com
如果想使用低价稳定个人独立账号,可进入本站小店进行购买,全网最低价账号,全程售后保障,客服跟进
小店链接:https://store.aiprois.com/
客服微信:youngchatgpt
本站官网:https://aiprois.com/




.webp)



暂无评论内容