Integrate ChatGPTGo to Visual Studio Code (VSCode) middleCan enhance your coding workflow,AI-powered help in your favorite code editor。Using ChatGPT,You can access code suggestions、Debugging help and contextual explanations,thereby increasing your productivity and making complex tasks more manageable。in this guide,We'll guide you throughHow to install in VSCode ChatGPT,Ensure seamless integration for smarter coding、Faster problem resolution and higher development productivity。

Why use ChatGPT in VSCode?
Using ChatGPT in VSCode makes coding faster、Easier。It helps developers improve coding speed and quality by providing smart code suggestions and helpful answers。With instant code snippets、Features like AI-powered code completion and debugging help,ChatGPT in VSCode is like a smart companion。It provides you with quick solutions to coding problems,and make writing and fixing code more efficient。Whether you're working on a large project or just need help with a small piece of code,ChatGPT can all make your work smoother and improve your productivity。
Key benefits of using ChatGPT in VSCode:
- Instant code snippetto save time。
- AI code completion featureComplete coding tasks quickly。
- No need to leave VSCodeto answer coding questions。
- Debugging helpto resolve issues faster。
- By reducing the time spent looking for solutionsto improve productivity。
Prerequisites for installing and using ChatGPT in VSCode
Before we highlight the steps to use ChatGPT in VSCode,Let’s first understand the requirements for installing the ChatGPT extension in VS Code。
1.VSCode installation
Your device must have VSCode installed。It is an open source source code editor,Available for Linux、Versions for Windows and Mac OS。
2. Stable network service
You need a stable internet connection to download the ChatGPT extension and connect the ChatGPT API with the VSCode platform。
3. API key for Open AI
An API key for Open AI is required to connect and install ChatGPT in VSCode。This key allows you to make connection requests to ChatGPT and receive responses。
4.ChatGPT extension
You also need to install the ChatGPT extension on the VSCode platform。It is available in VSCode Market。Follow the simple instructions to install the extension。
5.Platform compatibility:
Available for Windows、macOS and Linux。
How to install ChatGPT in VS Code:Using ChatGPT with VS Code
step 1:Open VSCode
Launch the Visual Studio Code application on your computer。
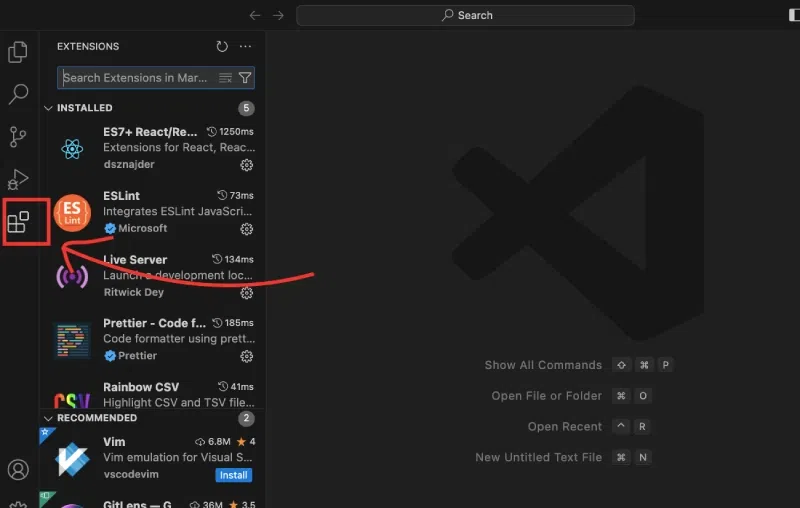
No. 2 step:access extension
Navigate to topViewbar menu and selectExtensions。or,You can also use the shortcut:
- Windows / Linux:
CTRL + Shift + X - MacOS:
Cmd + Shift + X

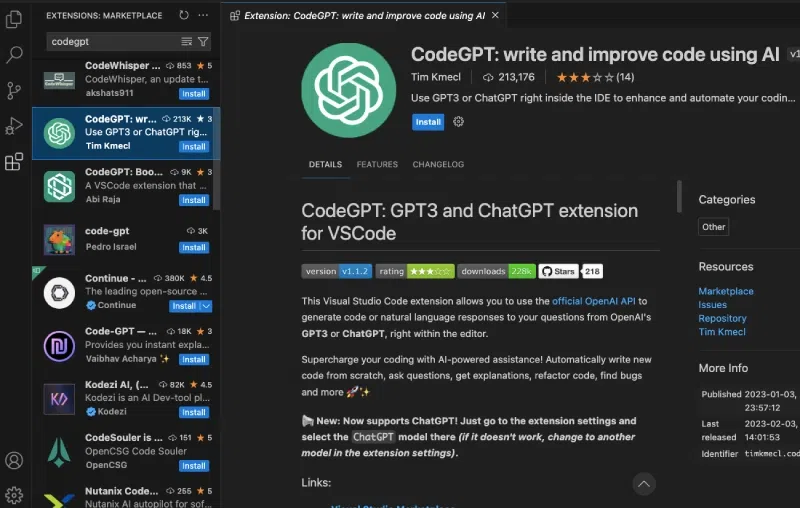
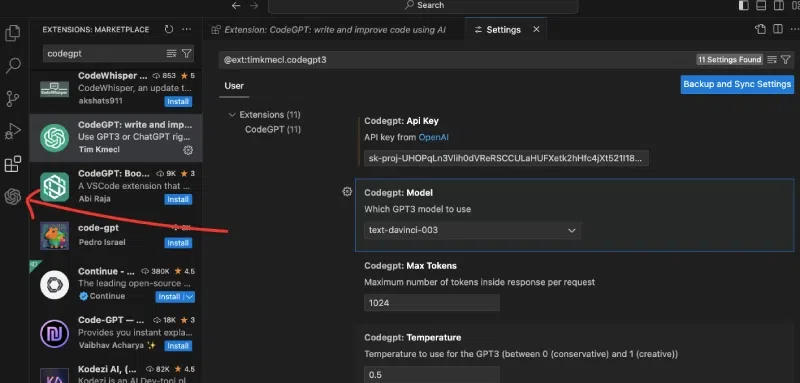
step 3:Search ChatGPT extension
- In the extension sidebar,
CodeGPTEnter in the search bar。This will display a list of extensions,Includes a ChatGPT extension calledCodeGPT。 - Look for the name "ChatGPT – OpenAI "or" CodeGPT "Extension of。

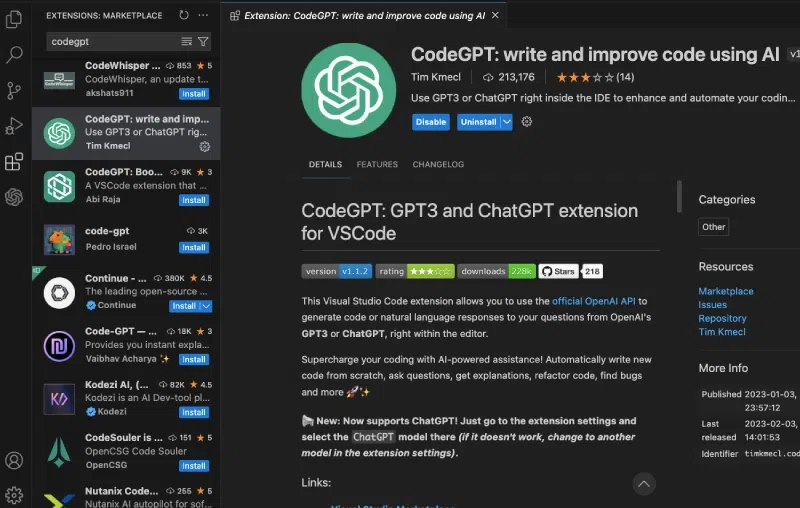
step 4:Install CodeGPT
CodeGPTFind and click on the search resultsInstallbutton。

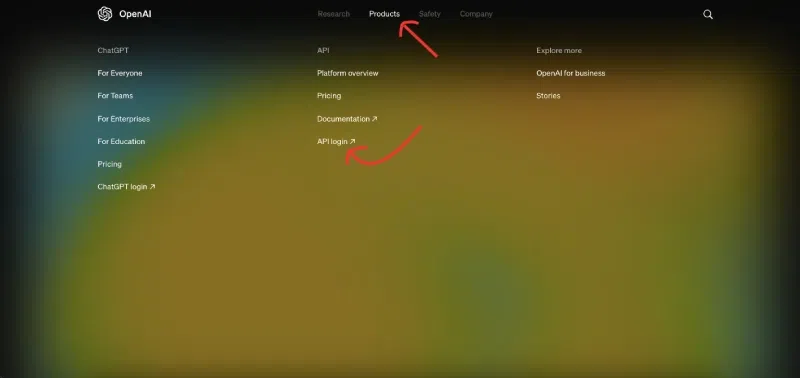
No. 5 step:Visit the OpenAI website
- Open your web browser and navigate to the OpenAI official website。
step 6:Visit the developers section
- Click
Developersin the menu bar at the top of the OpenAI homepage 。from drop down list,chooseAPI reference。

step 7:Create/open an account
- Follow the prompts to log in or register。If you are a new user,Please provide the information required to create an account。
step 8:View API key
- After logging in,Select your account profile to access the drop-down menu,then select
View API keys。
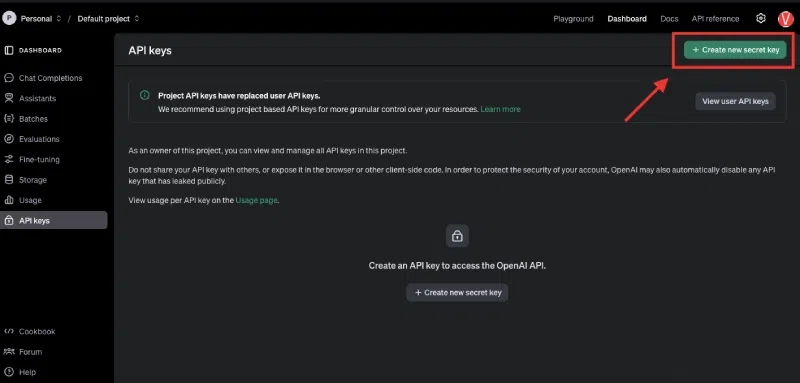
step 9:Create new key
- Click
Create new secret key。Copy the newly generated secret API key。This key will be used in VSCode。create

step 10:Open VSCode settings
- Return to VSCode and
SettingsBy navigating toFile > Preferences > Settings(orCode > Preferences > Settingson MacOS) open。
step 11:Configure CodeGPT
- In the settings search bar,enter
CodeGPTto find the extended settings。 - turn up
CodeGPT: API KeySet up and paste the copied OpenAI secret API key into the text field。according toEnterkeep。

No. 12 step:Test ChatGPT
- After installation and configuration are complete,Test your setup by entering simple questions or commands in a new file and using CodeGPT features according to its documentation。
- Make sure you have an active internet connection for optimal performance。
By following these steps,You have successfully installed and configured the ChatGPT extension in VSCode,thereby enabling you to take advantage of its features for coding assistance。
Tips for improving productivity using ChatGPT in VSCode
in order to take full advantage ofVSCodeinChatGPT,Here are some simple but effective tips:
- Master shortcuts:Learn VSCode and ChatGPT shortcuts,to save time browsing files and managing tabs。
- Use code snippets:Create and exploit snippets of repeating code patterns,Use ChatGPT to generate customized snippets for specific tasks。
- Customize your workspace:Adjust themes in VSCode、Expand and configure to suit your needs,Improve comfort and concentration。
- organizational tasks:Using VSCode’s task management features,Let ChatGPT help prioritize and break down projects。
- Collaborate effectively:Work in real time with VSCode’s Live Share,and use ChatGPT to communicate clearly during collaboration。
Implementing these tips will streamline your coding workflow,and help you take full advantage of the capabilities of ChatGPT and VSCode。
in conclusion
all in all,WillChatGPTintegrated intoVSCodeSettings is a great way to be more productive。With the help ofChatGPT-4function,You can simplify your coding tasks、Debugging more efficiently,Find creative solutions even faster。The steps are very simple,After installation,You'll see how it can make your development workflow smoother、more efficient。
try it,Start experiencing improved coding efficiency today!
※※Get GPTGPT for free&Claudeaccount※※
This site provides free ChatGPT shared accounts,Number pool link:https://chatai.qqyunsd.com
If you want to use a low-cost and stable personal independent account,You can enter the store on this site to purchase,The lowest price account on the entire network,Full after-sales guarantee,Customer service follow-up
Store link:https://store.aiprois.com/
Customer Service WeChat:youngchatgpt
Official website of this site:https://aiprois.com/




.webp)



No comments yet